
Hyper Terminal 是一个基于JS/HTML/CSS的终端(Terminal)指南,类似于macOS自带的terminal,只不过具有更高的可塑性以及更美观的外观。目前比较小众,中文文献不多,写这篇文章以供解决几个基础的配置问题。
安装
访问Hyper.is,选择适合自己的版本下载。
配置
配置半透明
找到backgroundColor那行,改成如下:
backgroundColor: 'rgba(0,0,0,0.5)',其中0,0,0是rgb,0.5是透明度,区间是0~1,数值越大越不透明。
中文错位问题解决
- config中updateChannel:’stable’改为canary
updateChannel: 'canary',- 或者找到termCSS那行,改成如下:
termCSS: '.wc-node.unicode-node{width: 1em}',- 或者
termCSS: '.wc-node{width: 16px !important}',推荐第一种,但是前者可能在部分情况会出现个别字符重复出现的状况,后者就是加大宽度,但是看起来并不好看。
Hyper开启即zsh
找到shell那行,改成如下:
shell: '/bin/zsh',主题及插件
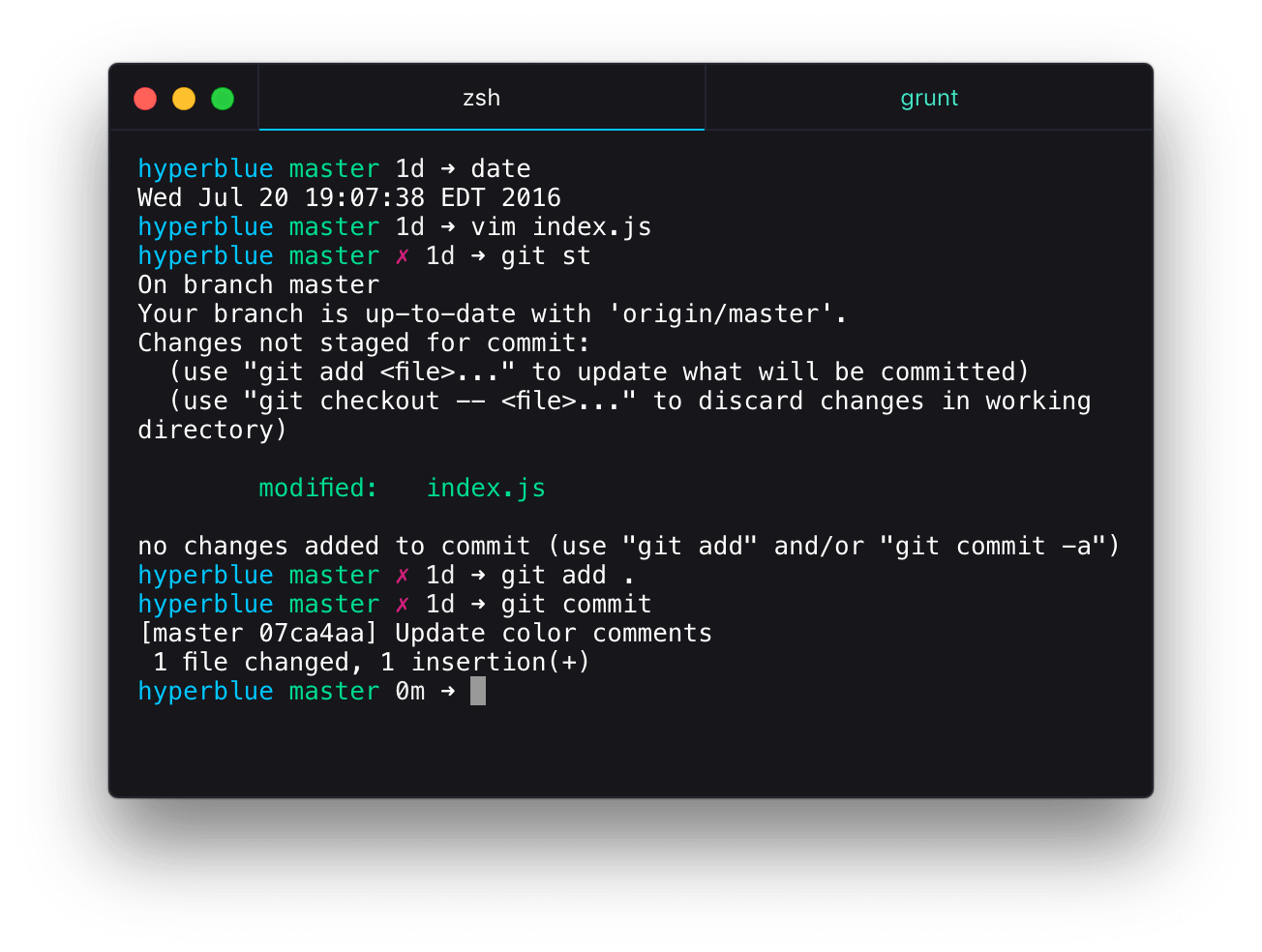
有一个很酷的主题是HyperBlue,搭配相应的zsh插件,可以实现如下的效果。

以及其它的有趣的插件列表:Awesome-Hyper
参考
给 Windows 10 配置一个舒适的,混合 Linux 的开发环境
--随缘箭·版权所有:Hyper™ 基于JS/HTML/CSS的终端(Terminal)指南--

opacity is only support macOS.
win10哭晕在厕所,还是只能用powershell。